
新しくなったWordpressの新エディタ「Gutenberg」
WordPress5.0のメジャーアップデートと同時に、エディタも以前とガラッと変わりました。名前はGutenberg(グーテンベルグ)。
触ってみると、以前のエディタより簡単な操作で色んなレイアウトや埋込みなどができるようになったように思えます。
それが使いやすくなったか、使いにくくなったか、それは各個人の感想のお話。
今回は基本的な機能や使い方について、書いてみようと思います。この記事はGutenbergを使って書いてみました。
新しくなった画面
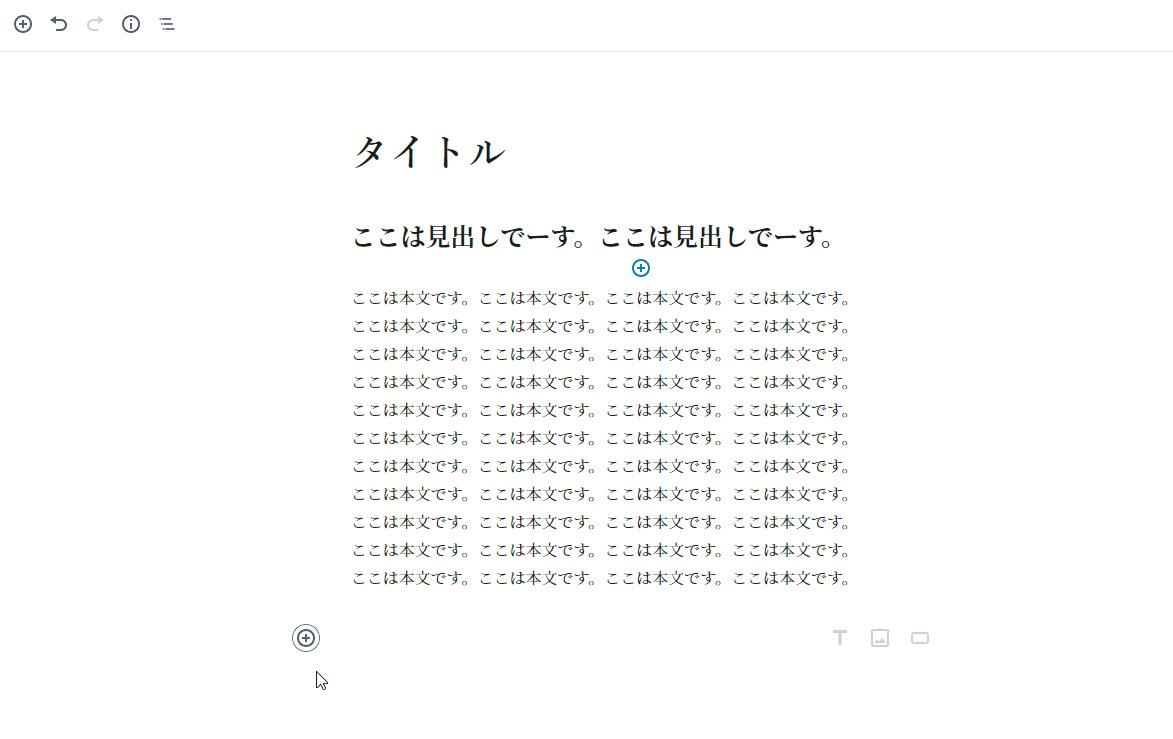
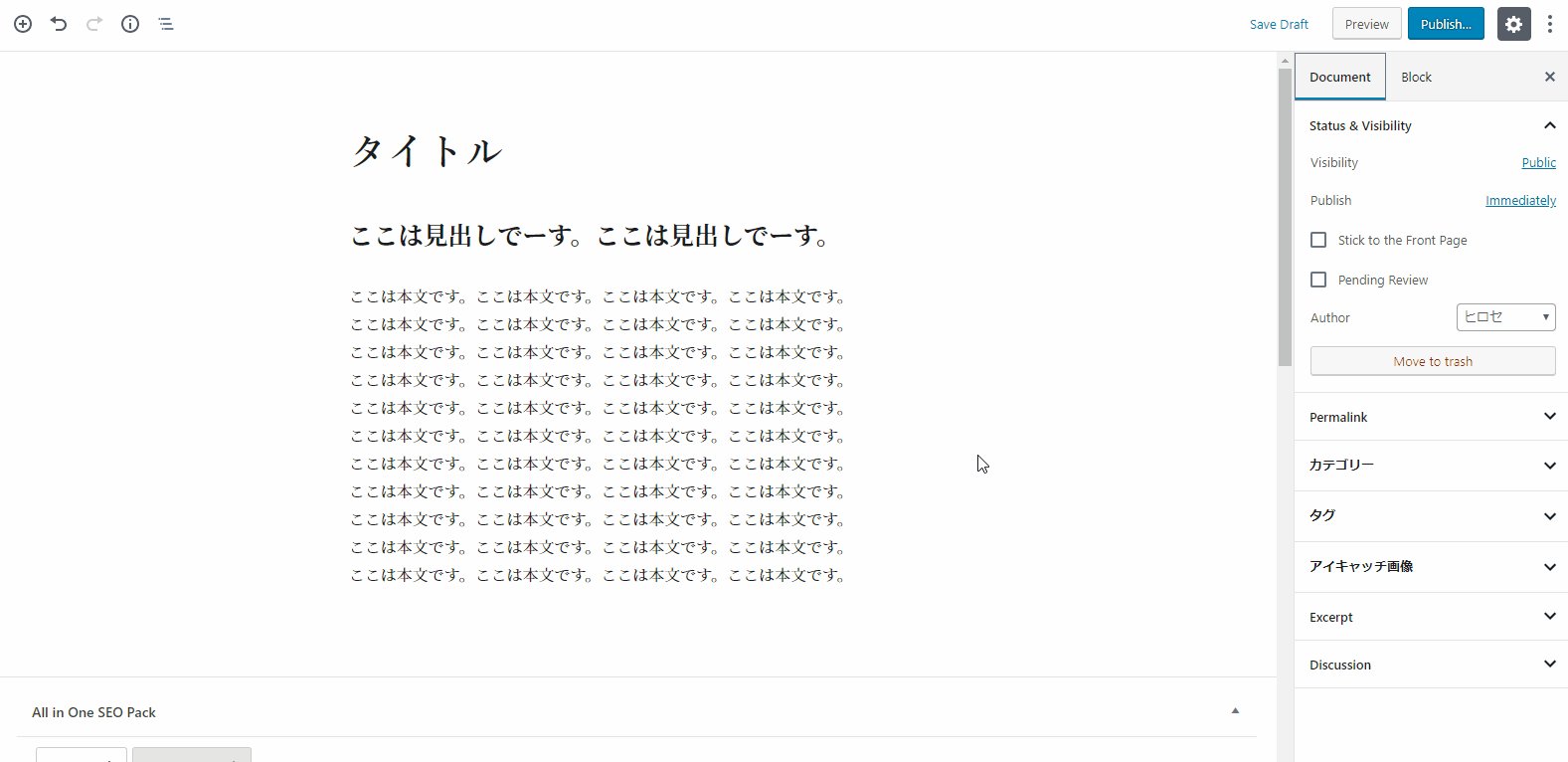
まずはエディタの基本画面がだいぶ変わりました。投稿の新規追加を選択すると、以下のような画面が出ます。

画面中央部に「タイトルを追加」と「ブロック追加部」、画面上部と右側にメニューがあります。
画面の説明
コンテンツ部分について
「タイトルを追加」と書かれているところをクリックして文章を入れれば、ここがタイトルになります。ここは問題ありません。
ただタイトルの下からは、ブロックを追加していくような仕様に変わっています。見出しのブロック、本文のブロック、画像のブロック、レイアウト、ウィジェット、SNS埋め込み…など、多くの機能をクリックだけで挿入できるようになっています。
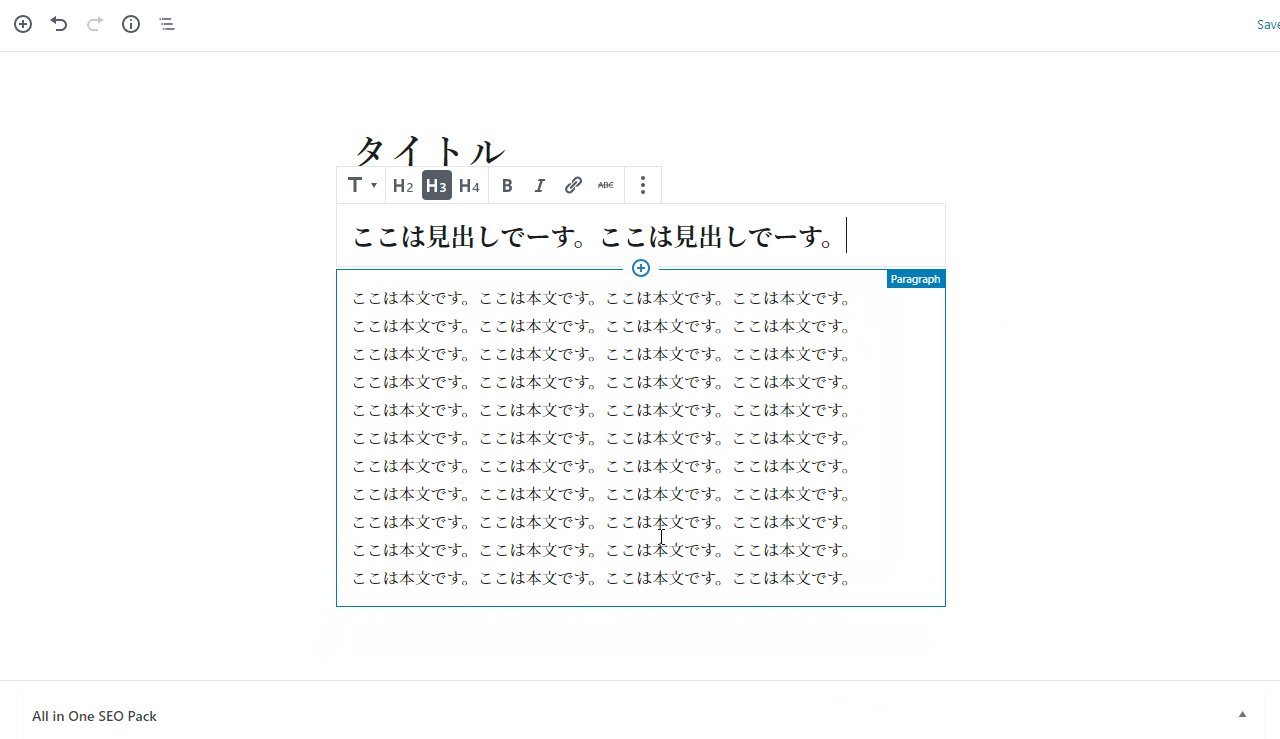
ブロックの挿入の方法
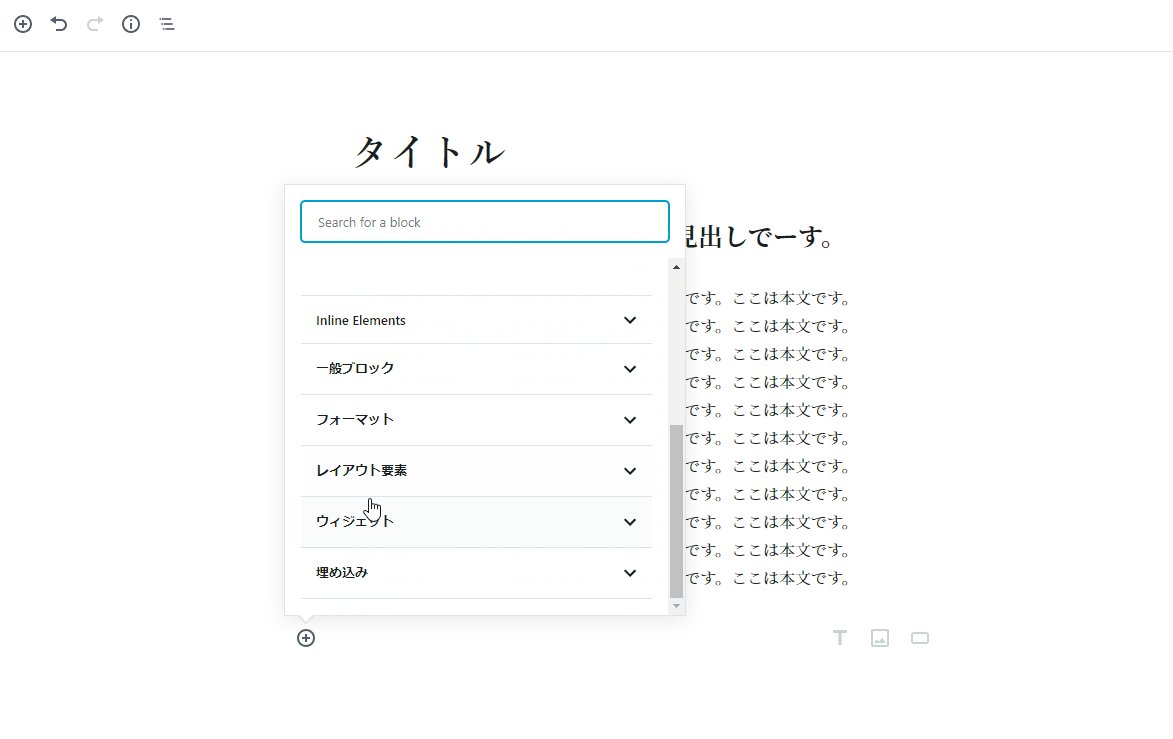
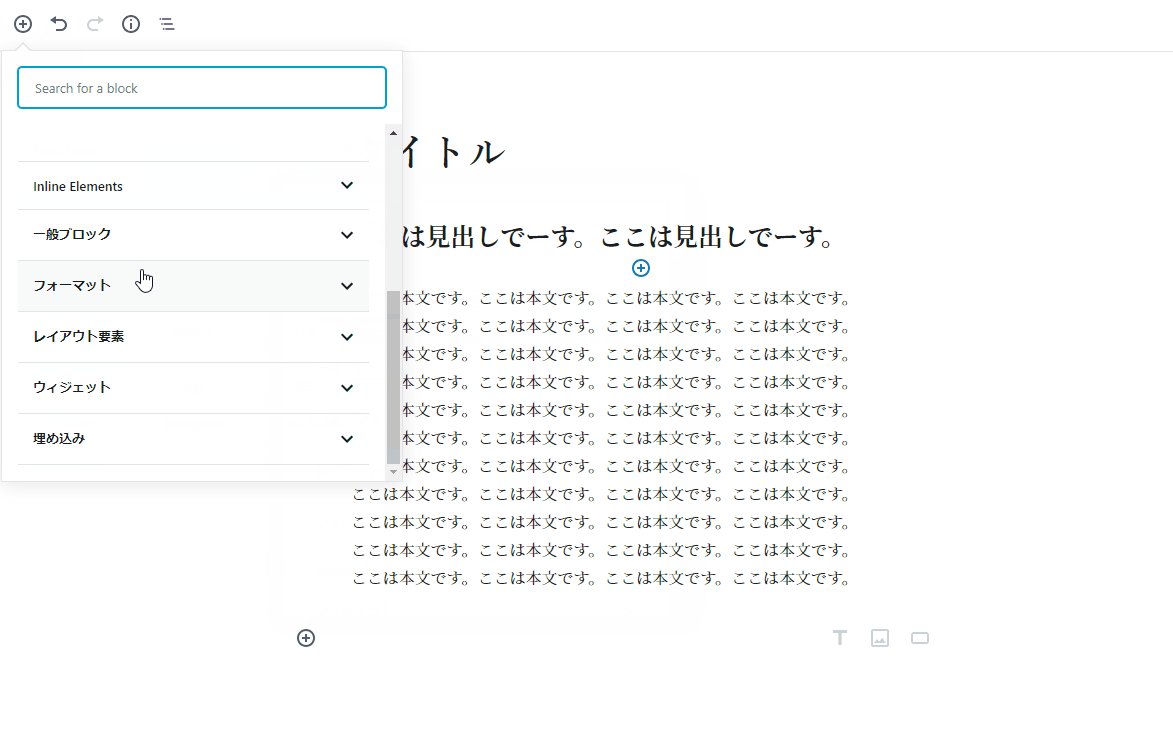
ブロックを挿入するには、すぐ左にある+マークをクリックするか、画面上部左にある+マークをクリックします。表示されたものの中から、挿入したいものをクリックすればOKです。

ブログを書くレベルで言うと「一般ブロック」というカテゴリが使えれば十分に書けるのではないでしょうか。見出し(Heading)、本文(Paragraph)、画像(image)、リスト(list)などが入っています。
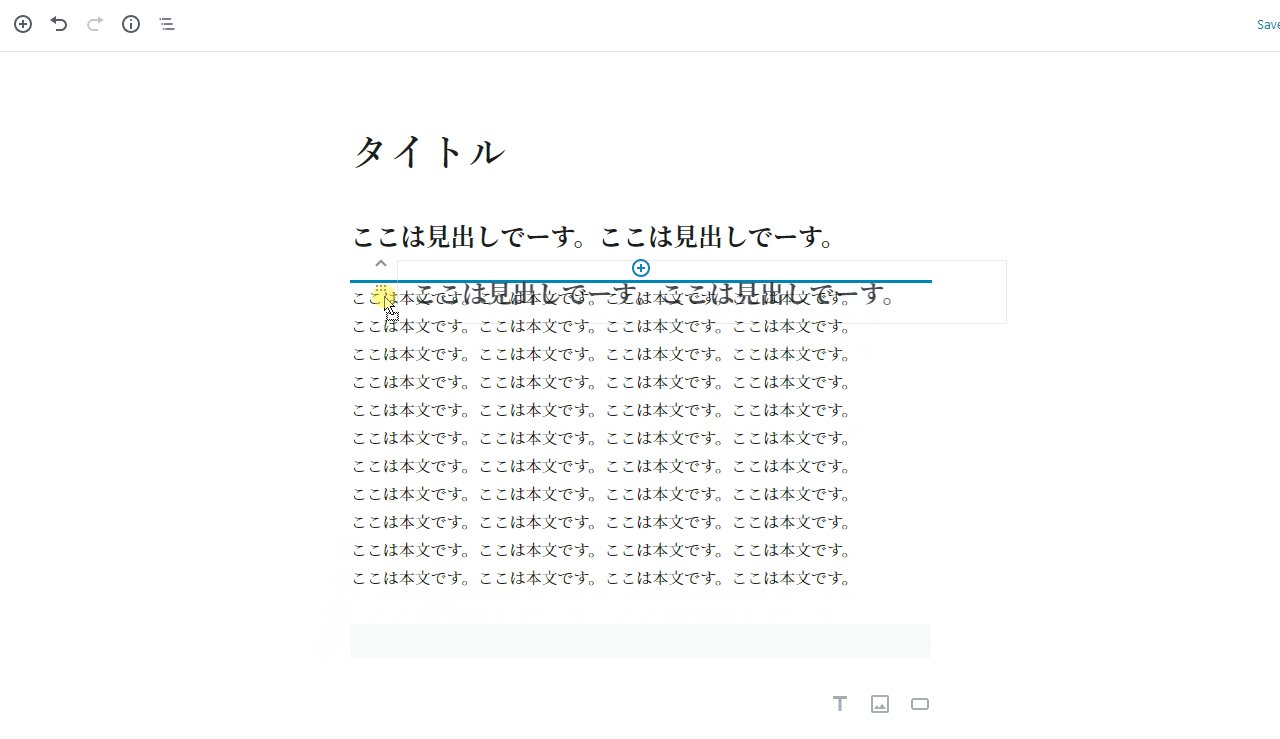
ブロックの移動と削除
ブロックを移動させたい場合は、ポインタをブロックの上に乗せたときに表示される左側の点々をクリックし、移動させたい場所にドラック&ドロップ。
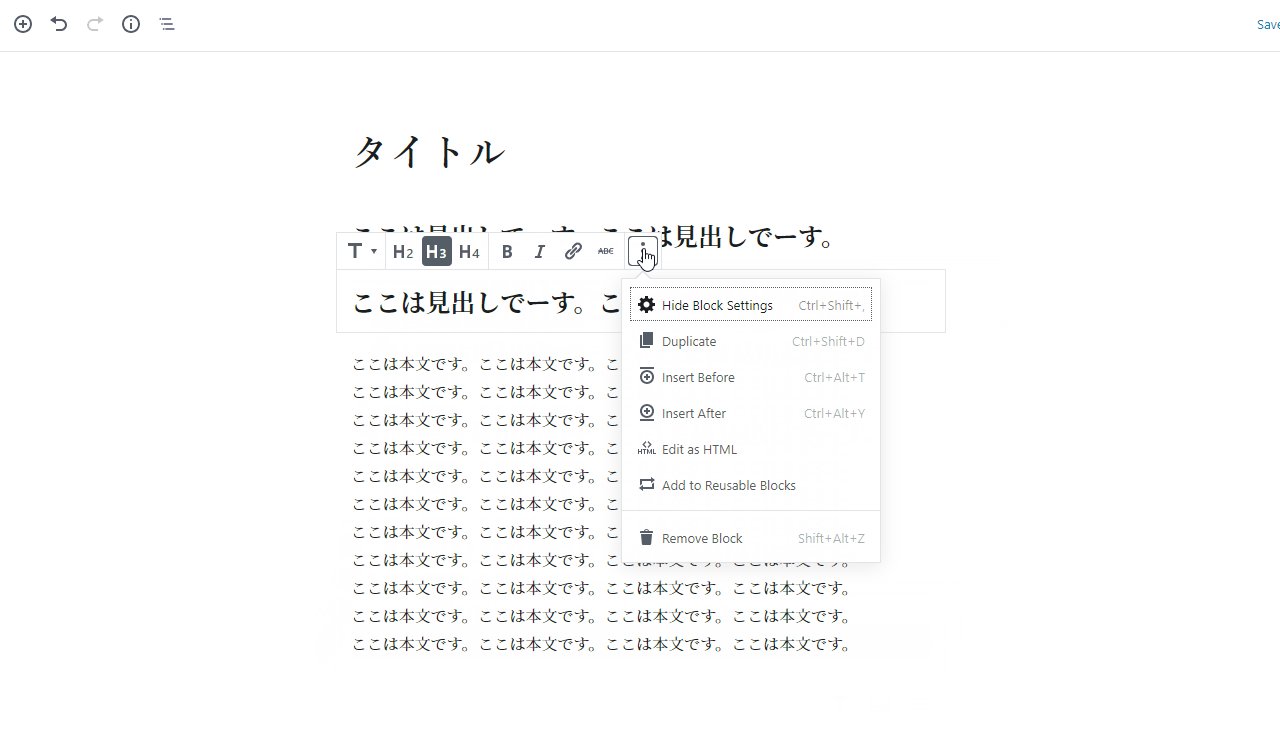
削除は上に出ているメニューアイコンをクリックして、Remove Block。もしくはShift+Alt+Zです。

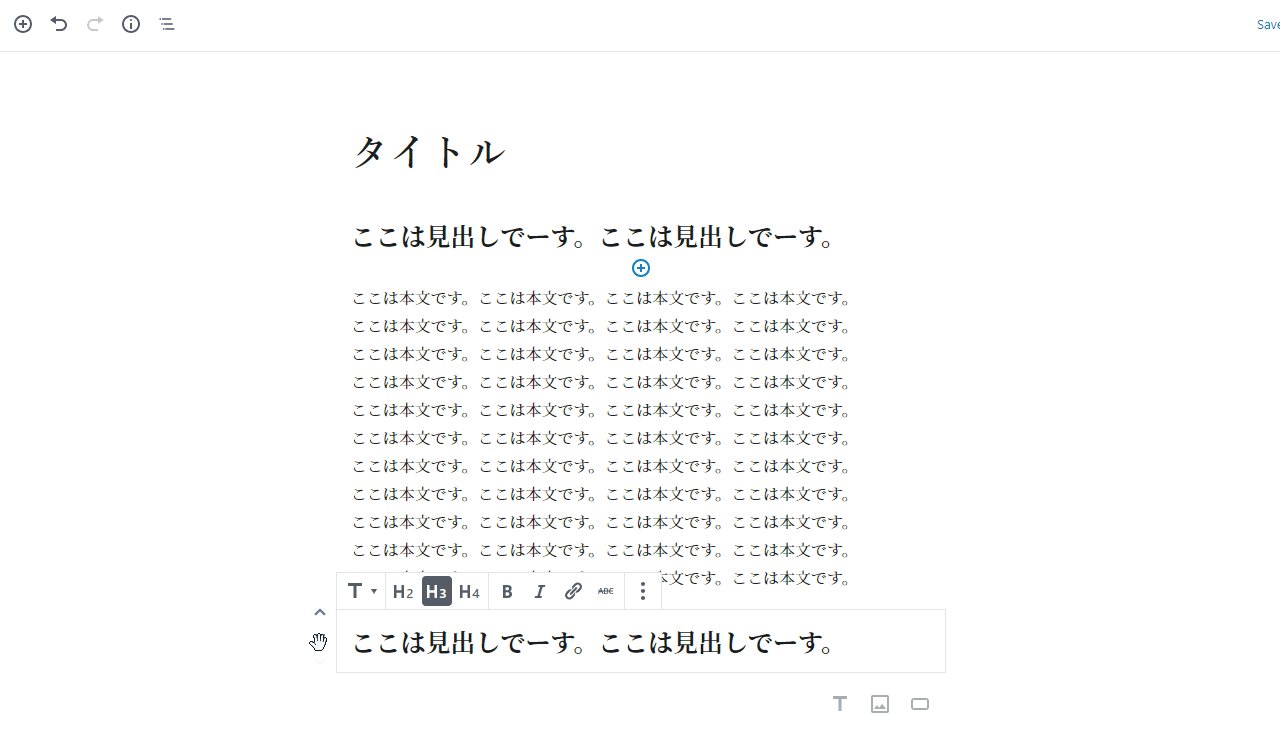
ブロックの編集
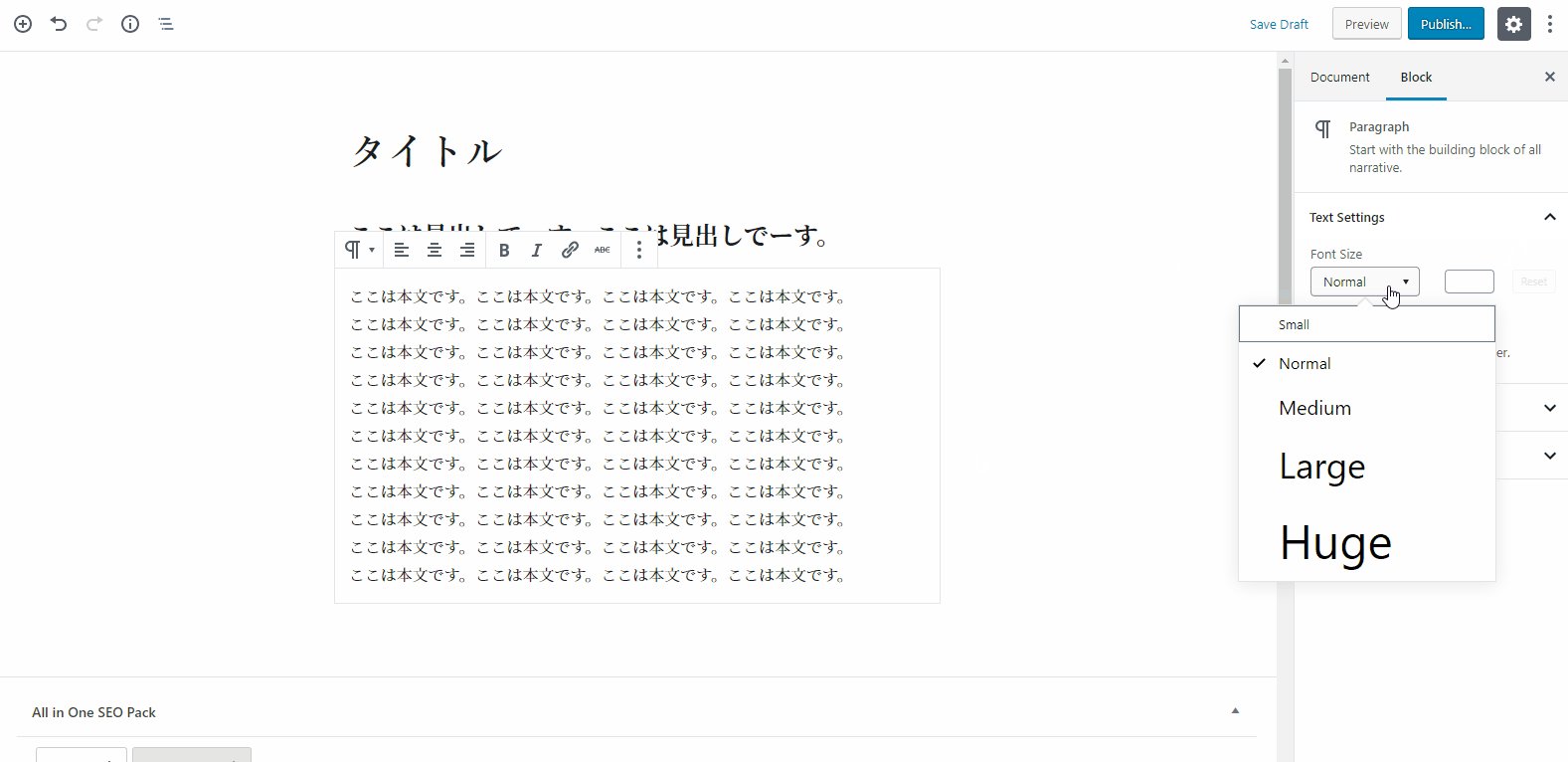
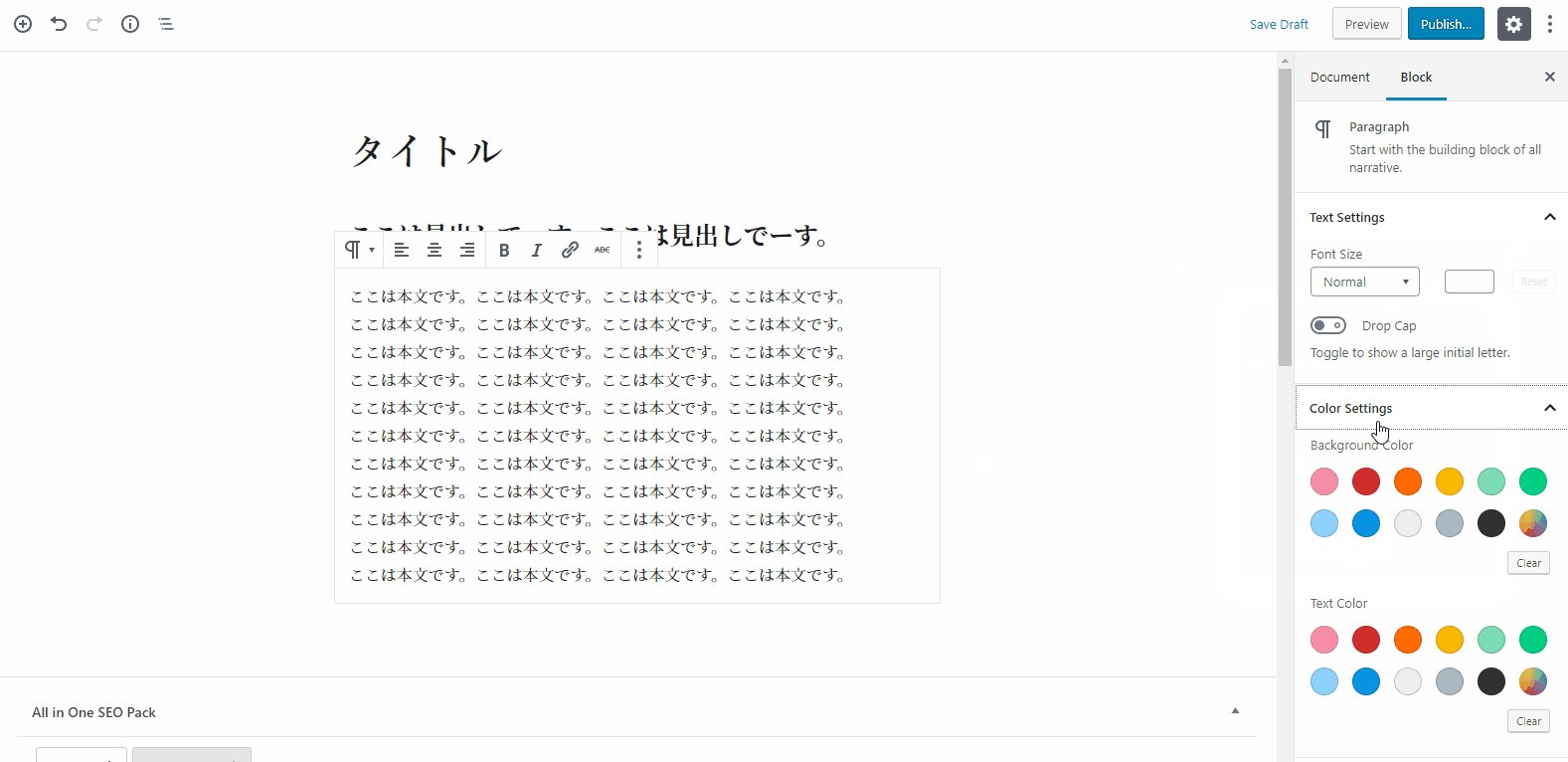
ブロックとして本文や画像を挿入したあとに、「テキストサイズなどを変えたい」という場合は、ブロックをクリックすると、右側のメニューがBlockタブに変わります。
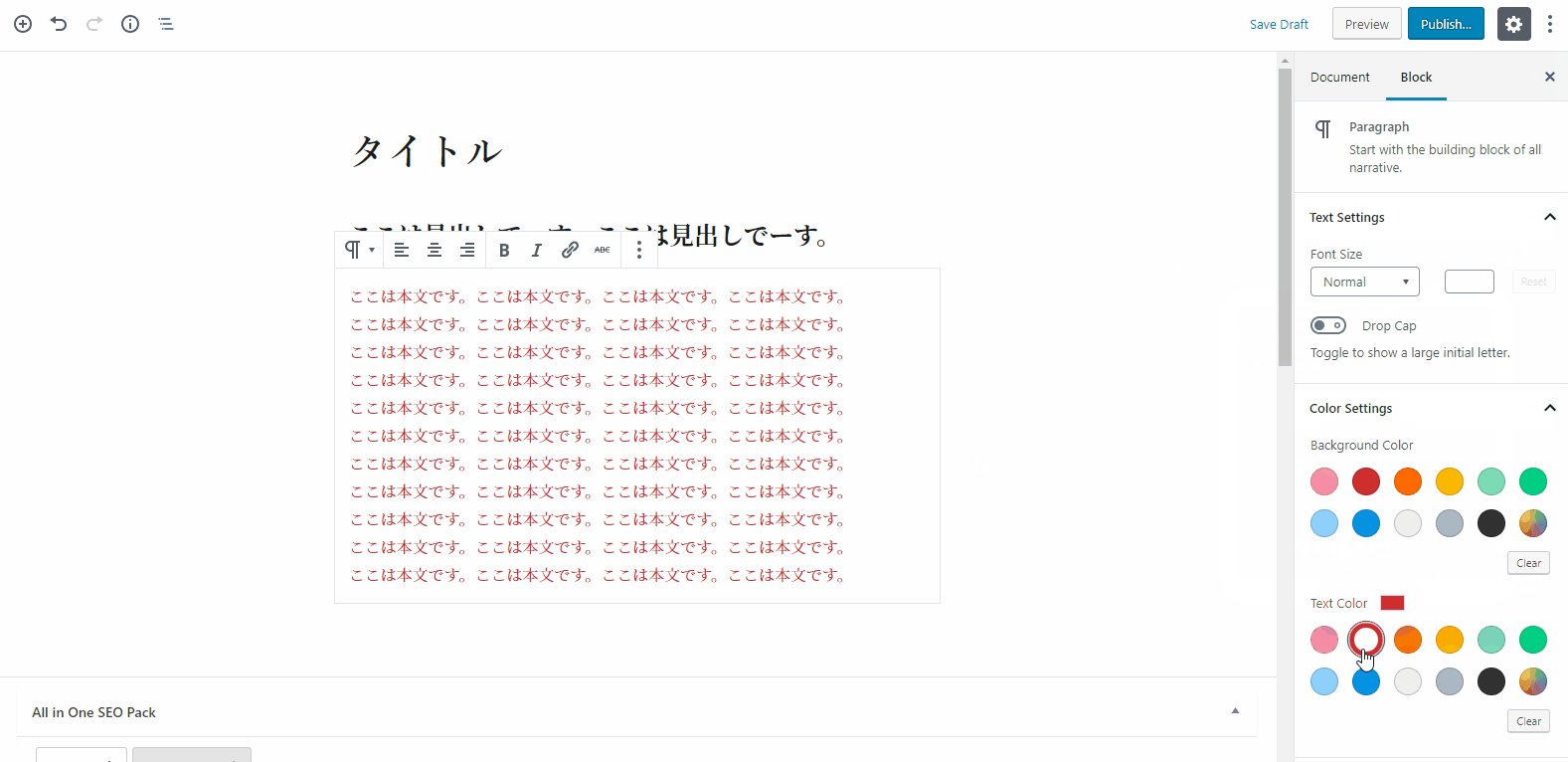
そこでテキストサイズや色などの設定が可能です。Drop Capをオンにすると最初の一文字だけが大きくなるとかいう機能です。
見出しや画像などについても、ブロックをクリックすると右側のメニューで設定が可能になるので、試してみてください。

見出しではH2~H6、文字揃え位置を変えることができます。画像ではAltの設定、サイズ変更、リンク設定などを行うことができます。
画面上部ボタンの説明
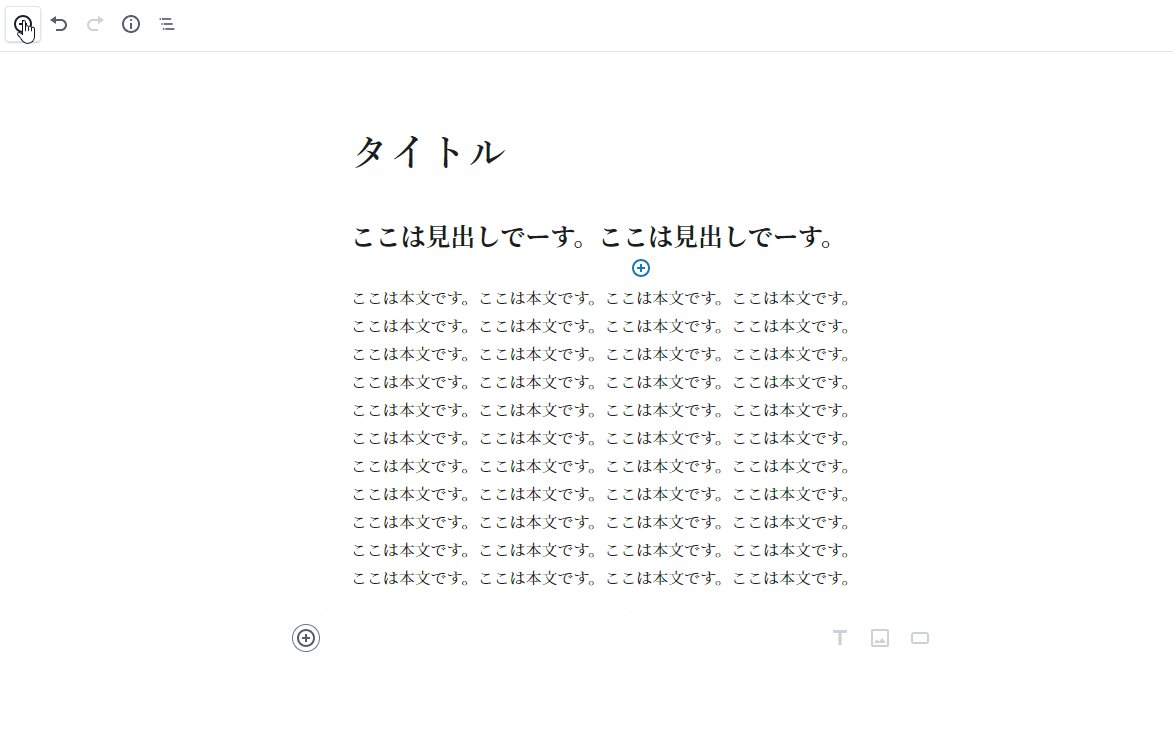
まず画面上部にあるボタンなどを左端から説明。
- +マーク:コンテンツ挿入
- 矢印:元にもどる、やり直し
- iマーク:記事内の構造の確認
- 横棒3本マーク:記事内で使われているブロックの確認
- Save Draft:下書きとして保存
- Preview:プレビューする
- Publish:公開
- 歯車マーク:右メニューの表示/非表示
メニューアイコン
- Top Toolbar:画面上部のツールバー表示/非表示
- Spotlight Mode:編集中のブロック以外グレーアウト(編集中が分かりやすい)
- Fullscreen Mode:フルスクリーンになります
- Editor:ビジュアルエディターとHTMLエディターの切り替え
画面右部ボタンの説明
- Visibility:公開範囲の設定(全て公開/管理者・編集者のみ/パスワードロック)
- Publish:公開日の設定
- Stick to the Front Page:記事を最上部に固定(多分)
- Pending Review:承認待ち(Save Draftは作業中な意味合い)
- Author:著者
- Move to trash
- Excerpt:抜粋文の設定
- Discussion:コメント、トラックバックの許可など
使いやすくなったのか問題
ザッとですが、ブログレベルでのGutenberg基本機能を書きました。
Gutenbergプラグインの評価が星2つで、Disable Gutenbergのプラグインが星5つという評価がついていることを見ると、全体的にまだ「うわー…」と思っている方が多いのではないでしょうか。
ただHTMLが分からない人にとっては、クリックひとつで色んなことができるようになったと考えれば、良くなったと思う人もいるかも。
WordPressは後者をターゲットにしているのでは、とちょっと思います。
以前のエディタを使いたい方に
でもやっぱり以前のほうが良い。という方は、「ブロック」→「フォーマット」→「Classic」を選ぶと、以前のエディタのブロックを挿入できます。
前のやつ使いたいって方は、これも手ですね。
