
こんにちは、ヒロセです。
前にこのような記事を書きました。
Adobe XDを使うと、ワイヤーフレームの制作が爆速になるかもしれない
Adobe XDを使い始めて約1年が経ち、その間に色々なwebサイトのレイアウトラフを作ってきました。
そこで、レイアウトラフを制作するときに、こうすると良かったよ。ってことをまとめていきます。
目次
基本的に色はつけない
レイアウトラフを制作する時は、基本的にグレーの濃淡で違いをつけるようにしています。
色を付けると無限に時間を取ってしまうのと、単純に色彩センスがないからです。色などについては、(メインカラーなどを伝えて)デザイナーにお任せです!
レイアウトラフは、どこに何が入るのかを伝えるものだと思っています。

グリッドを使う
画像や文章を配置するときにレイアウトグリッドという機能を使います。
ショートカットキー shift + ctrl + :(コロン)で表示/非表示、グリッドの数や間隔などは調整可能です。
このガイドがあると、コンテンツを配置する時とても楽になります。
方眼グリッドにも変更可能です。ショートカットキー shift + :(コロン)
コンテンツを動かす
一度配置したテキストやブロックを動かす時、shiftを押しながらドラックで動かすと真っ直ぐに動かすことが出来ます。
さらに上下左右にキーボードで動かしたいときは、shift + ←↓↑→ で10pxずつ動かすことが可能です(意外と多用しています)
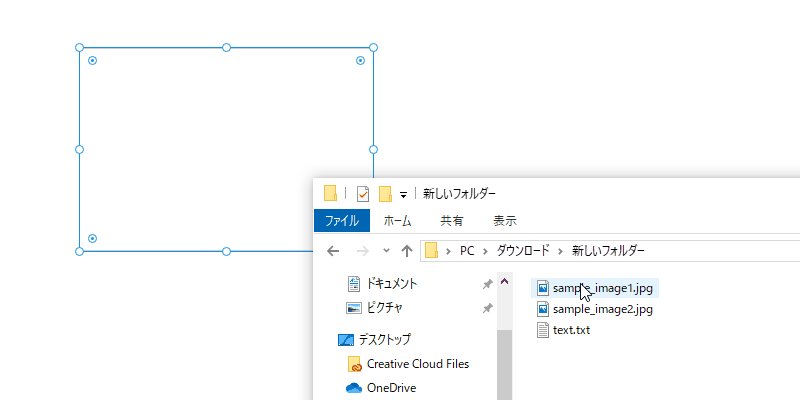
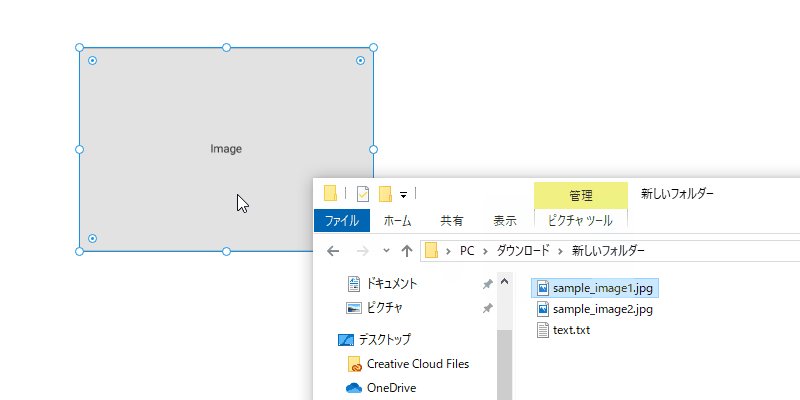
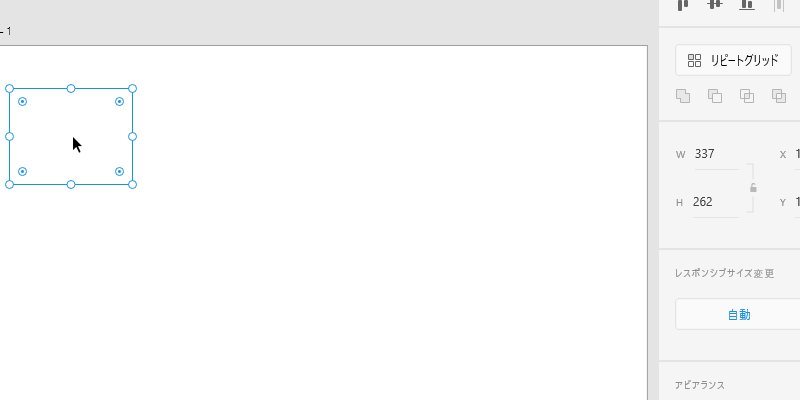
画像を配置する
レイアウトを制作するときに切っても切り離せないのが、画像を配置することです。
ブロック化してコピペでも良いのですが、私の場合はグレーのimageと書いたサンプル画像を1つ作っておいて放り込む!っていうのが簡単で良い気がしています。

この後に説明するリピートグリッドで大量の画像ブロックを作ることも可能です。
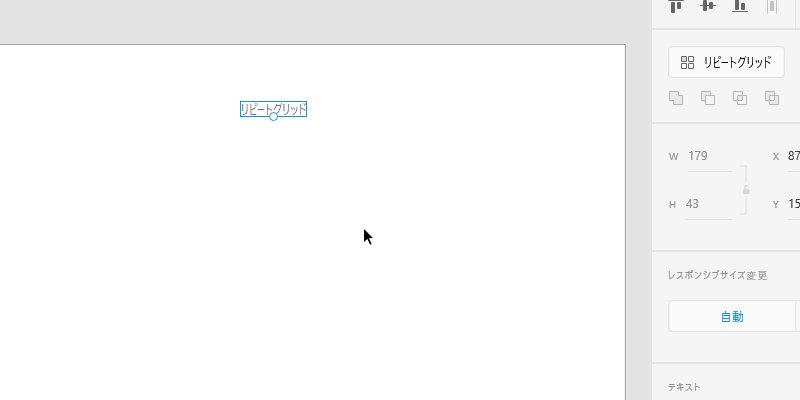
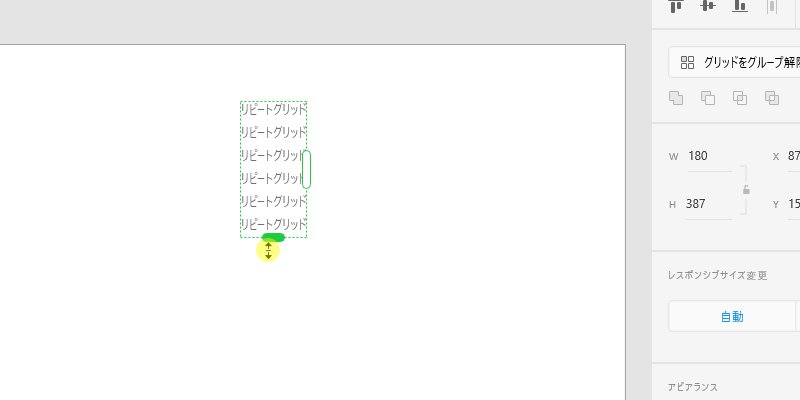
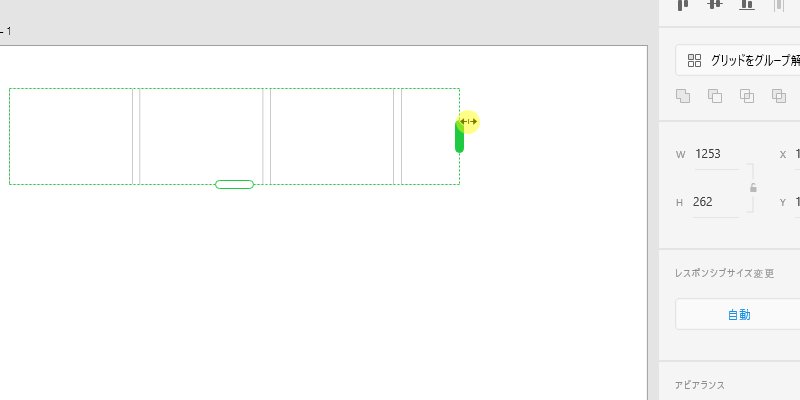
リピートグリッドで大量生産
XDにあるリピートグリッドを使うと文章やブロックを大量生産できるようになります。
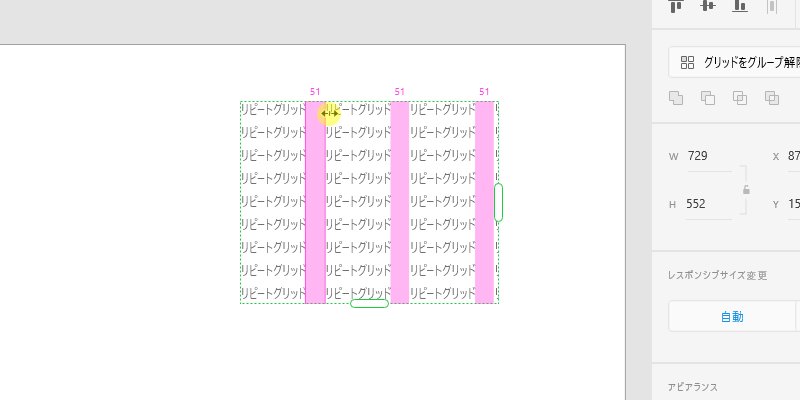
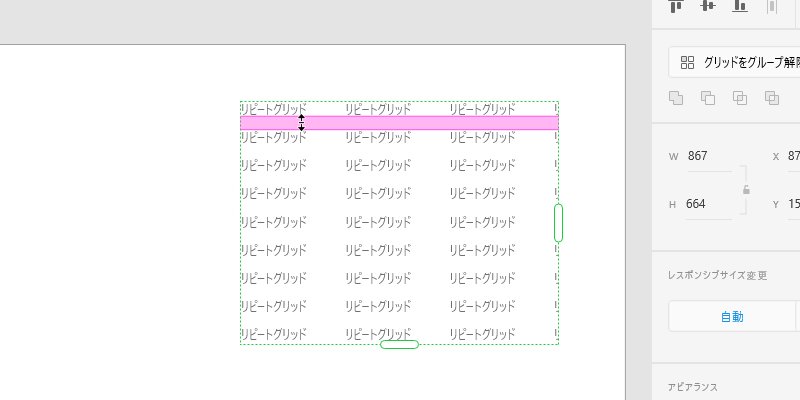
一覧などのページを作るときにとても便利な機能です。それぞれの間隔もドラックで任意に調整可能です。

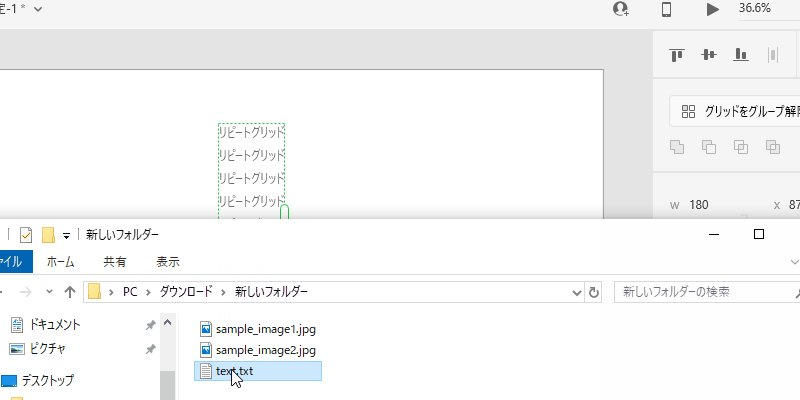
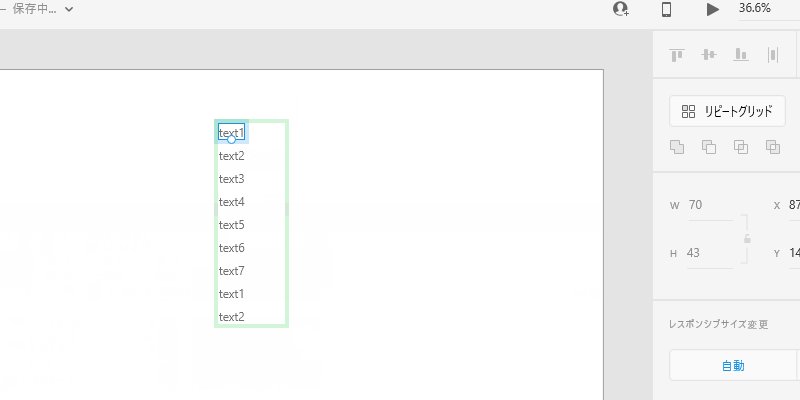
テキストファイルでリストを簡単に作成
項目が羅列されたテキストファイルがある場合は、それをリピートグリッド内に放り込むと自動的にリスト(表)にしてくれます。
行列の数が変われば、それに合わせて配置も変わってくれる優れもの。

ただしあまり使ったことはありません。。。
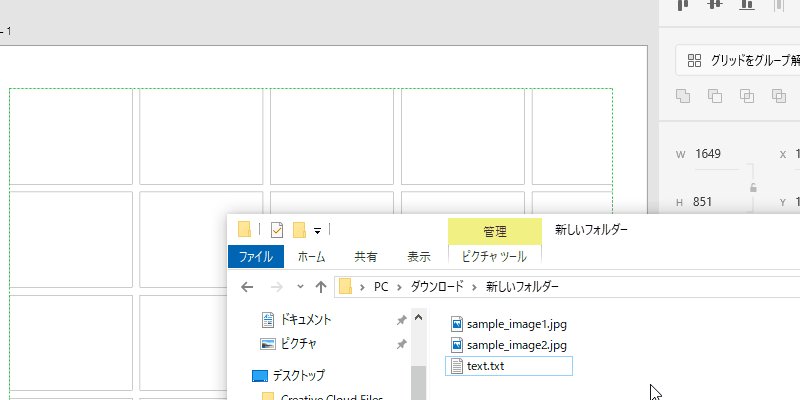
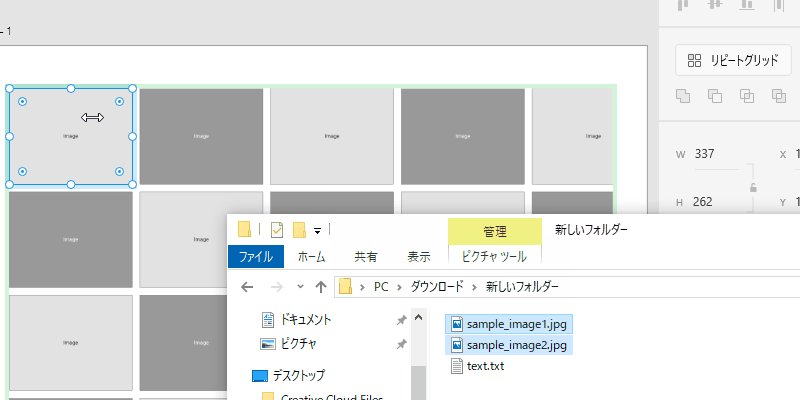
画像を大量に作成
四角のブロックをリピートグリッドで、ガッと増やした後に画像を放り込むと全てに反映されます。
また違う画像を何枚か入れると自動的に交互に表示されます。
画像が大量に入るページがある!という場合は、この方法が簡単かもしれません。

よく使うフォントや色はアセットに入れておく
見出しや本文のフォントやサイズ、色などの統一しておきたいパーツは画面左側にあるアセットに入れておくと便利です。

ここは見出しだ!というところで、文字スタイルを登録しておくと、すぐにそのスタイルを呼び出せます。まあまあ使います。
パーツのテンプレートを使う
レイアウトを作っているとSNSのアイコンやら、アローボタンやら、ハンバーガーメニューやら色んなパーツが必要になることがあります。
もう作るよりテンプレートからコピペが断然速いわ!と思ったので、ずっとそれを使っています。
Wires jpというテンプレートを持っておくと大体欲しいものはありますので、紹介しておきます。
https://www.behance.net/gallery/67284971/Wires-jp
まとめ
XDを使うとパパっとレイアウトラフを作ることができます。お客様にサイトのイメージとして見せることも可能なので、重宝しています。
他にもプラグインが色々ありそうなので、また使ってみて良さそうであればここに書きたいと思います!
